前言
因为公司项目是在云桌面开发,没有网络,需要在有网络的电脑安装vscode及插件然后压缩复制到云桌面,但是 安装了Vetur 压缩过去后vue文件代码还是没有高亮,试过很多种方法,但是都无效。然后使用离线安装(以前都没注意,都怪我不善于观察 ! _ ! )
步骤
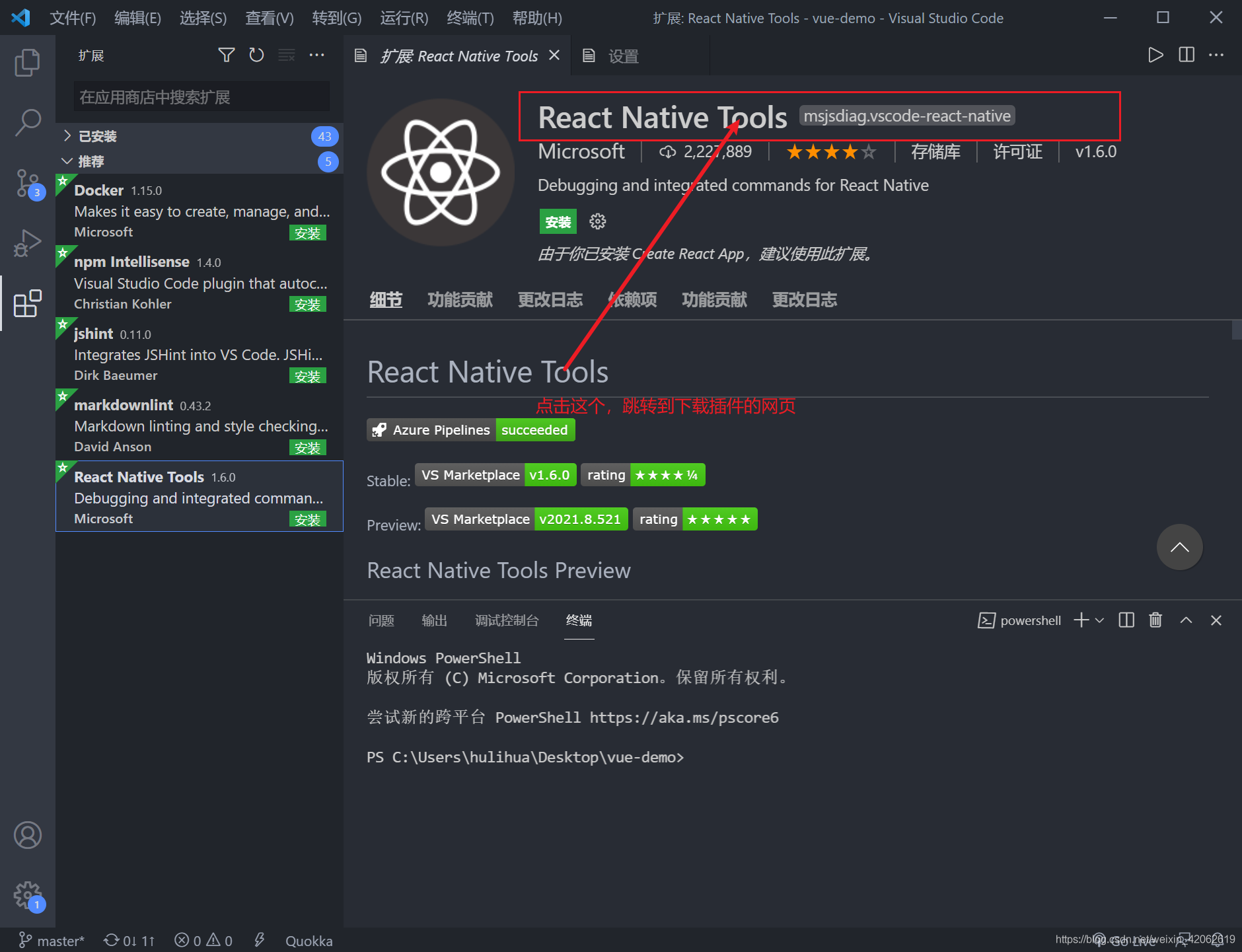
因为我已经安装好了Vetur,就以React Native Tools为例子
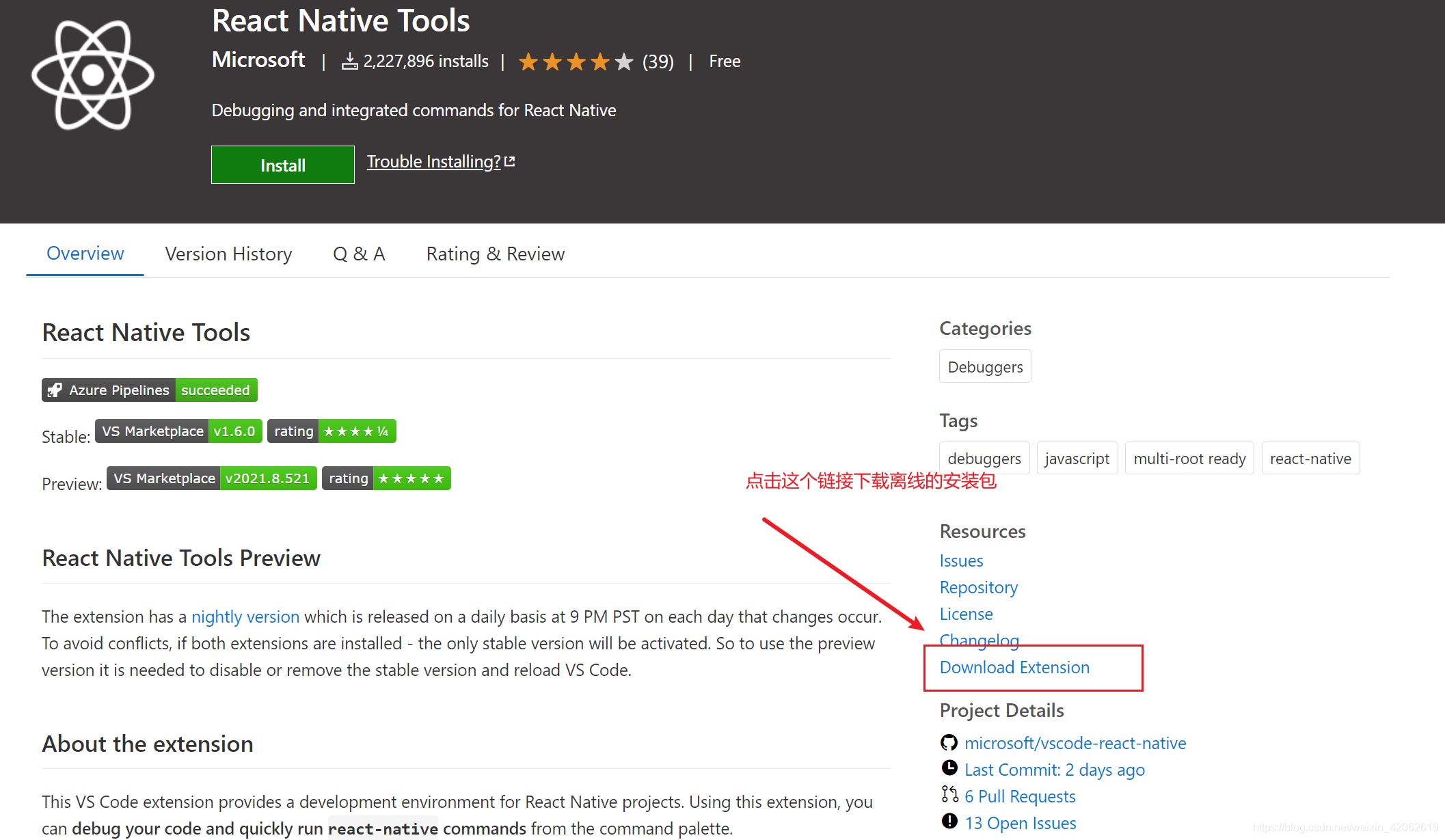
首先先在有网络的情况下下载插件的安装包

他会跳转到这个链接:https://marketplace.visualstudio.com/items?itemName=msjsdiag.vscode-react-native
下载完成后就可以离线安装插件聊天
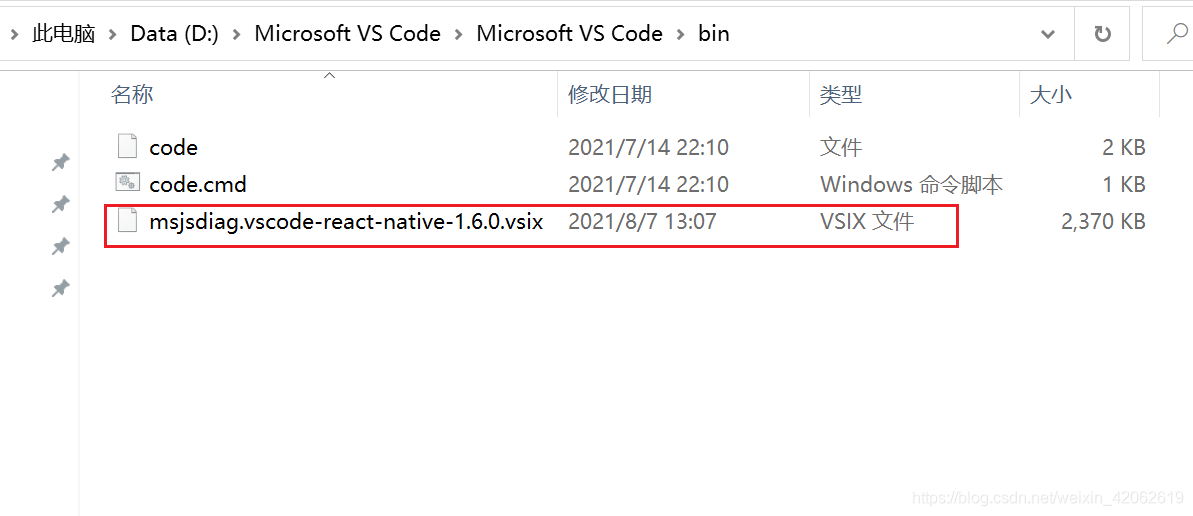
进入你的code文件夹下的bin目录
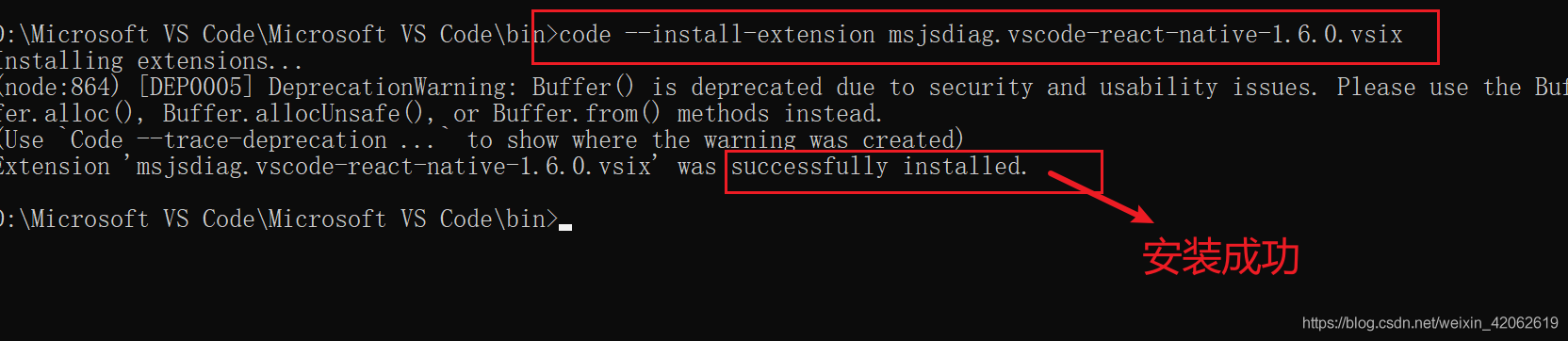
打开cmd 命令窗口(注意,有的情况需要在管理员 cmd 环境下运行) 输入code --install-extension 你文件的名字
出现successfully installed 就安装成功啦
热门文章
- 宠物粮食价格 宠物粮食价格表
- RequestBody多个参数Map实现以及前端json传参方式
- 实践搭建Redis一主两从三哨兵
- 猫咪养多久能认识主人(养猫多久它会认识你)
- 最佳VPN推荐列表 | 3月2日22.5M/S|免费V2ray/Shadowrocket/Clash/SSR免费节点订阅分享
- 通过代码解释什么是API,什么是SDK?_在线工具
- .NET Core(.NET6)中gRPC注册到Consul详解
- 开宠物医院需要具备什么条件(开宠物医院需要具备什么条件和要求)
- 最佳VPN推荐列表 | 3月4日22.7M/S|免费Clash/V2ray/Shadowrocket/SSR免费节点订阅分享
- 最佳VPN推荐列表 | 3月3日22.3M/S|免费V2ray/SSR/Shadowrocket/Clash免费节点订阅分享